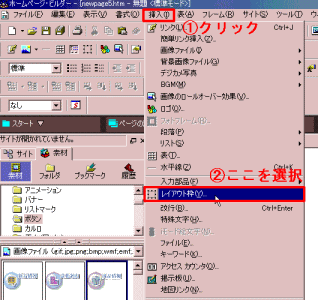
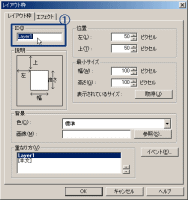
| ① 『挿入』⇒『レイアウト枠』を選択 |  |
| ② レイアウト枠に『ID』の名前をつける 青① |  |
|
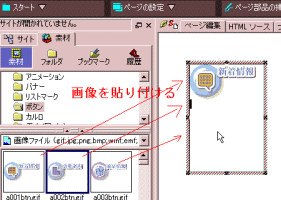
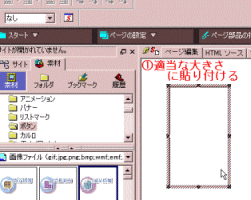
③ 適当な大きさに貼りつける。 |
 |
| ④ 画像を貼り付けます |
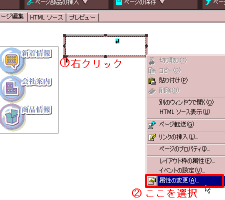
⑤ リンクの設定をします。 |
|
|
 |
|
|
|
| コメント枠の作成 | |
|
⑥ 表示・非表示するコメントのレイアウト枠を作成 |
 |
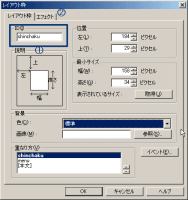
| ⑦ 『ID』に名前をつける |
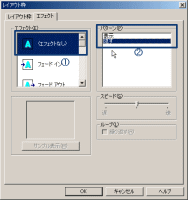
⑧ 『エフェクト』を選択青②を「非表示」 |
|
|
 |
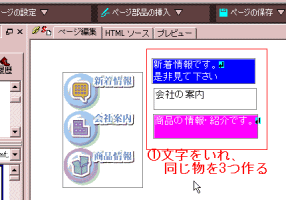
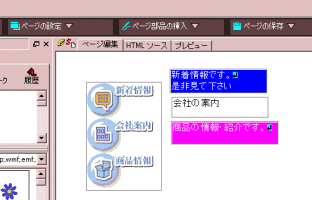
| ⑨ レイアウト枠にコメントを入れて、同じ物を3つ作る |  |
|
|
|
| マウスがイメージの上にきた時の設定と離れた時の設定をする | |
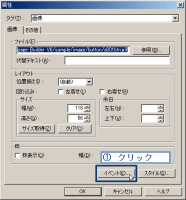
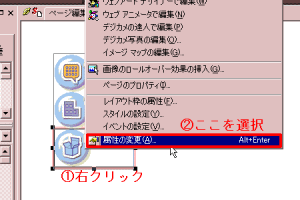
| ⑩ 画像を右クリックして「属性の変更」を選択 |  |
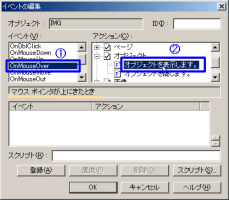
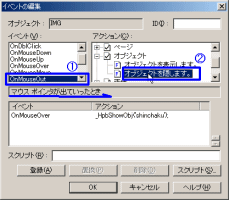
| ⑪ 「イベント」をクリック |
⑫「OnMouseOver」(マウスが上にきた時)を選択、オブジェクトを表示しますをダブルクリック |
|
|
 |
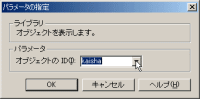
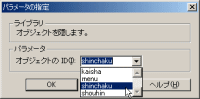
| ⑬ マウスが上にきた時開くレイアウト枠の「ID」の名前を指定 |  |
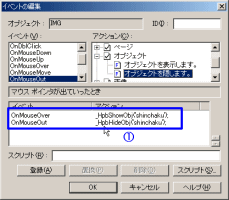
| ⑭ 「OnMouseOut」(マウスがが出ていった時)を選択、オブジェクトを非表示しますをダブルクリック |  |
| ⑮ マウスが上にきた時開くレイアウト枠の「ID」の名前を指定 |  |
| ⑯ 青①枠のように出来たら、設定が出来ました。 |  |
| ⑰ これで完成。 |  |